3.5 Prototyping
introduction:
Prototyping: making things we can put in front of users, get user feedback as quickly and rapidly as possible, and build up more sophisticated prototypes over time as we go through the design life cycle. Start with low fidelity prototypes (things that can be assembled and revised very quickly for rapid feedback from users) and work our way towards higher fidelity prototypes (wireframes or working versions of our interface).
Basics of Prototyping
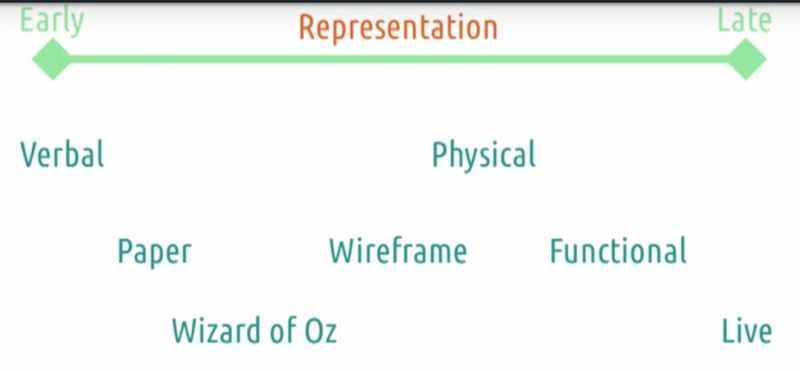
 representation: the form that prototyping takes
representation: the form that prototyping takes

- A verbal prototype: a description.
- paper prototype is drawn on paper
- functional prototypes are more complex and took more time
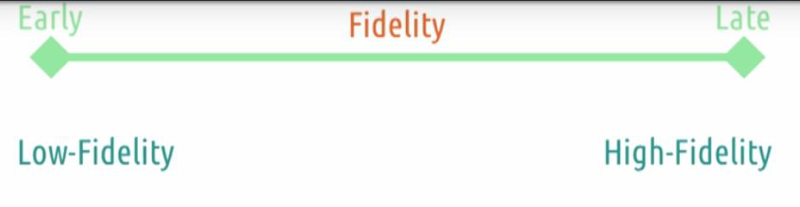
 Fidelity: The completeness or the maturity of the prototype.
Fidelity: The completeness or the maturity of the prototype.
- Low-fidelity prototype: paper or simple drawings, very easy to change.
- High-fidelity prototype: wireframe or an actual functional working interface, something that was harder to put together.
- Fidelity and representation are pretty closely related, the representations to use is somewhat decided by levels of fidelity.

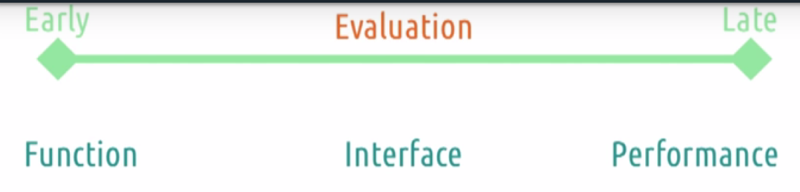
evaluation structures of prototyping can be different:
- Low fidelity prototypes: evaluating the relative function of an interface.
- evaluate interface: drawing on a piece of paper, as opposed to a real functional prototype.
- higher fidelity prototype: evaluate actual performance,

-
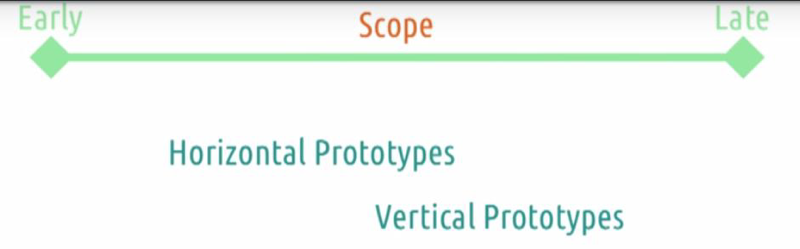
Horizontal prototypes cover the design as a whole, but in a more shallow way.
-
Vertical prototypes take a small portion of the interaction and prototype it in great detail.
Tradeoffs of Prototyping
- Prototyping is largely about the tradeoffs: trade-off between low fidelity ones (easy to create and modify) and high fidelity ones (for detailed feedback and evaluation)
- The goal is to maximize trade-offs. User low fidelity prototypes to prove concepts and use higher fidelity prototypes to evaluate the interface.
- prototypes are built to get more feedback.
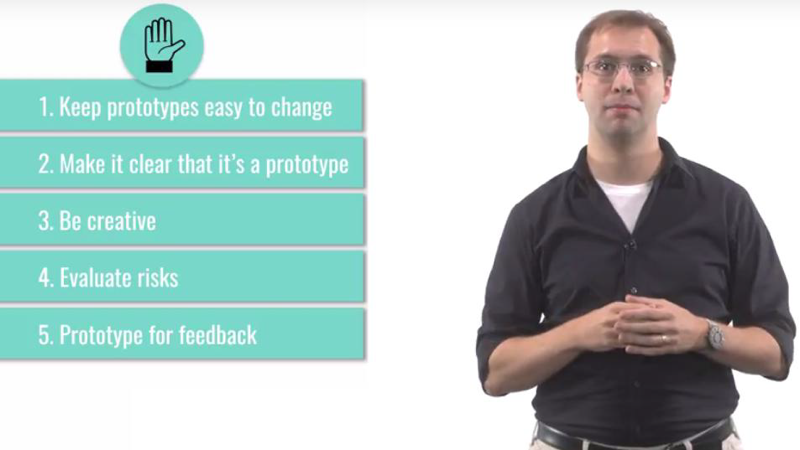
5 Tips: Prototyping

- keep prototypes easy to change: enable rapid revision and improvement.
- Make it clear that it’s a prototype: Help users focus on what you’re ready to test.
- Be creative. Do whatever it takes to get feedback, including changing prototypes.
- Evaluate risks: Minimize the time spent pursuing bad designs by getting feedback on them early.
- Prototyping for feedback: ignore details such as font selection and color choice.
Verbal Prototypes

- simplest, just describing the design.
- To do it effectively and bypass Social desirability bias: 1) ask for specific and critical feedback. 2) Use analogies to help the users to understand the design.
Paper Prototyping
- drawing the design idea out. Good for the 2D interfaces.
- ask specific questions while ignoring the features you don’t want feedback on.
- ask/watch how the user will interact with the prototype
- revise on the go Card prototyping is a one way of paper prototyping.
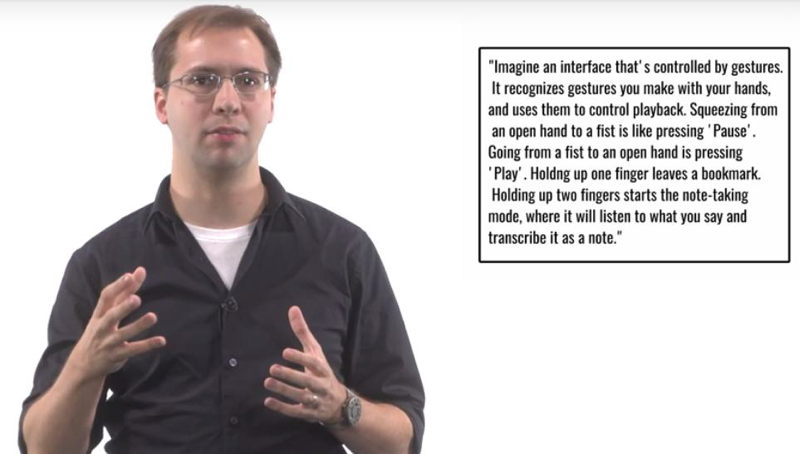
Wizard of Oz
When paper prototyping could not work: e.g. voice or gesture interface.
- a Wizard of Oz prototype is a prototype where the user can interact authentically with the system. While a human supplies the functionality that hasn’t yet been implemented.
Wireframing
Good for on-screen interfaces.
- use some more detailed tools to mock up what an interface might look like.
- Use wireframing tools:
- online mockup tools such as Balsamiq, Axure
- MS Visio, Adobe InDesign
- Free tools: Pencil Project or Frame Box.
- something as simple as PowerPoint.
Physical Prototypes
- Built a physical prototype which doesn’t have to actually work.
- good for 3D interfaces.
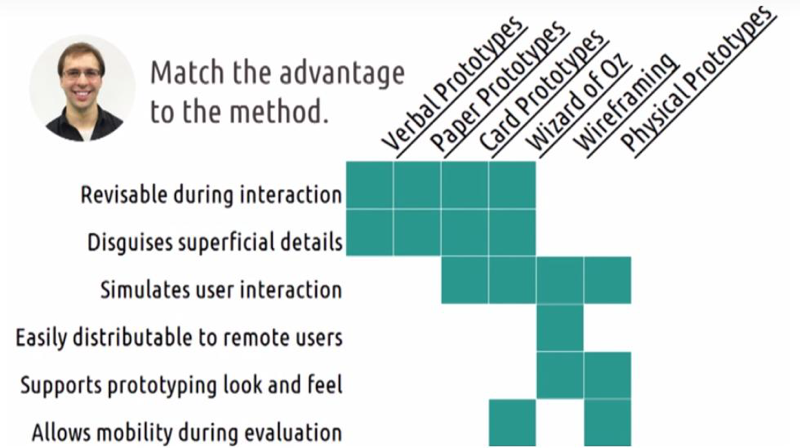
Quiz: Exercise: Prototyping Pros and Cons

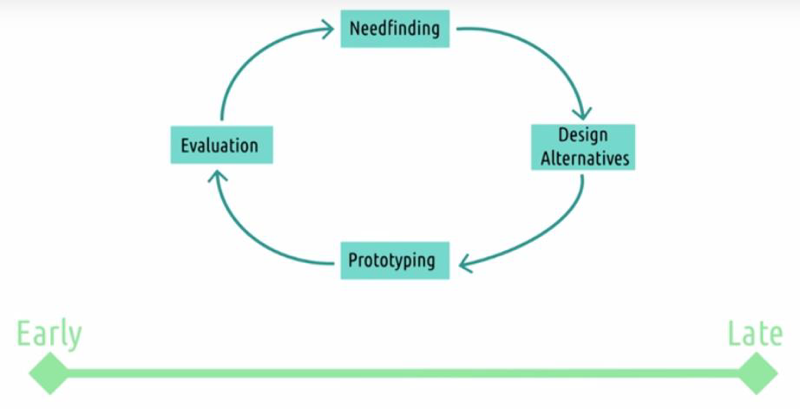
Design Life Cycle Revisited

- We started with need finding, then develop some design alternatives, and now we’re prototyping.
- go through this cycle several times for a single design and a single prototype corresponds to a single iteration through the cycle.
- take those prototypes and we use them for evaluation.
- We evaluate those paper prototypes with real people.
- equipped with the results of the evaluation, that additional needfinding, and that additional brainstorming, we return to the prototyping phase.
- Each time we develop a new prototype we go through the same cycle again.
- can be slow or fast depending on the scenario.
Multi-Level Prototyping
- All your prototypes don’t have to be at the same level, at the same time
- at any time, prototyping can and should exist at multiple levels of fidelity.
Conclusion to Prototyping
- The goal of prototyping is to employ a lot of methods to get feedback rapidly and iterate quickly on our designs and ultimately is to create designs we can evaluate with real users.
- That user evaluation is the key to user-centered design. Focusing on user evaluation ensures that our focus is always on the user’s needs and experiences.
2018-06-20 初稿