Design Document
Author: <Qingyang Li>
1 Design Considerations
The subsections below describe the issues that need to be addressed or resolved prior to or while completing the design, as well as issues that may influence the design process.
1.1 Assumptions
Describe any assumption, background, or dependencies of the software, its use, the operational environment, or significant project issues.
- All customers have an QR code containing some identification information.
- All items in the store have an QR code encoding their price and ID.
- Customers will not have access to the payment subsystem.
- Only cashiers have access to the payment subsystem.
- All items have the same fixed tax rate except the alcoholic beverages.
- All alcoholic beverages have same tax rate
- Coupons could not be applied to taxes.
- Coupon can only be applied to it’s corresponding item.
- System will not give money back if the coupon value is larger than the corresponding item value.
- Payment processing services are running correctly.
- Only one credit card will be used in one transaction.
- The system depends on QR code scanning and generating libaries
1.2 Constraints
The system has two main subsystem, one is the shopping app and the other is the payment system. Customer only need the shopping app which runs on an Android smart phone or tablet. A functional video camera on the device is needed to scan QR codes of user ID card, items and coupons. and the payment system
1.3 System Environment
- The system should run as an app on Android devices (phone or tablet with a functioning camera). Smart watch will not be supported. The minimum and target Android API versions should be 15 and 22, respectively.
2 Architectural Design
2.1 Component Diagram
 )
)
The shopping app starts with a UserLoginUI which uses the QRCodeScan component to read in the user information. The shopping mode will start after user logs in and user can update the shopping chart with QRCodeScan by scanning item QR code and coupon QR code. Checkout component takes information for UserLoginUI and Shopping cart and generate a QR code with QRCodeGen.
The payment system then retrieve all the information of the transaction by scanning the QR code generated by Checkout with QRCodeScan.
2.2 Deployment Diagram
The system is relatively simple and it can be installed and ran on a local device. A deployment diagram is unnecessary for this simple system in this case.
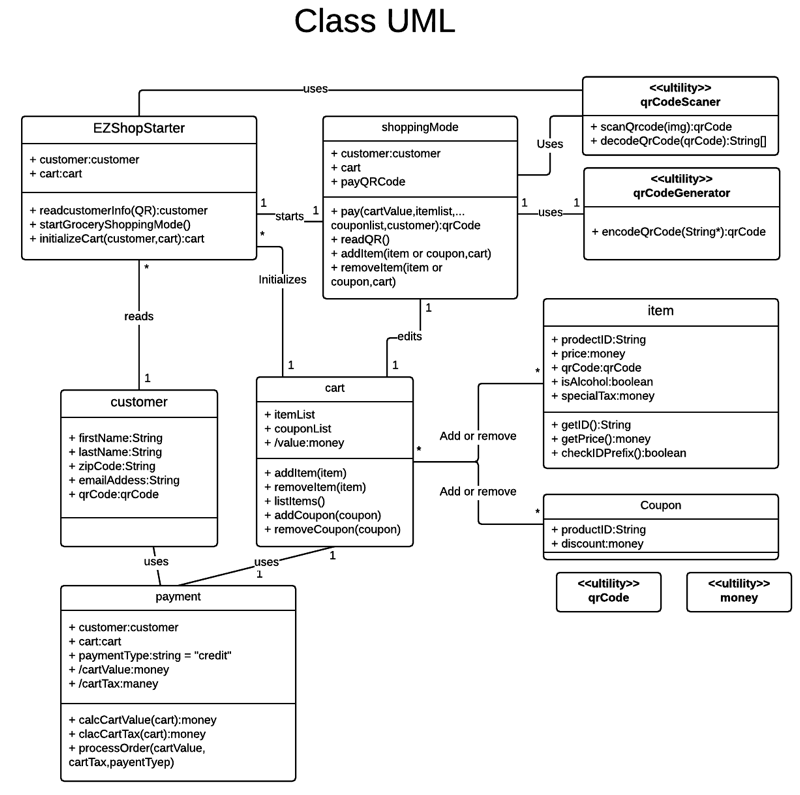
3 Low-Level Design
3.1 Class Diagram

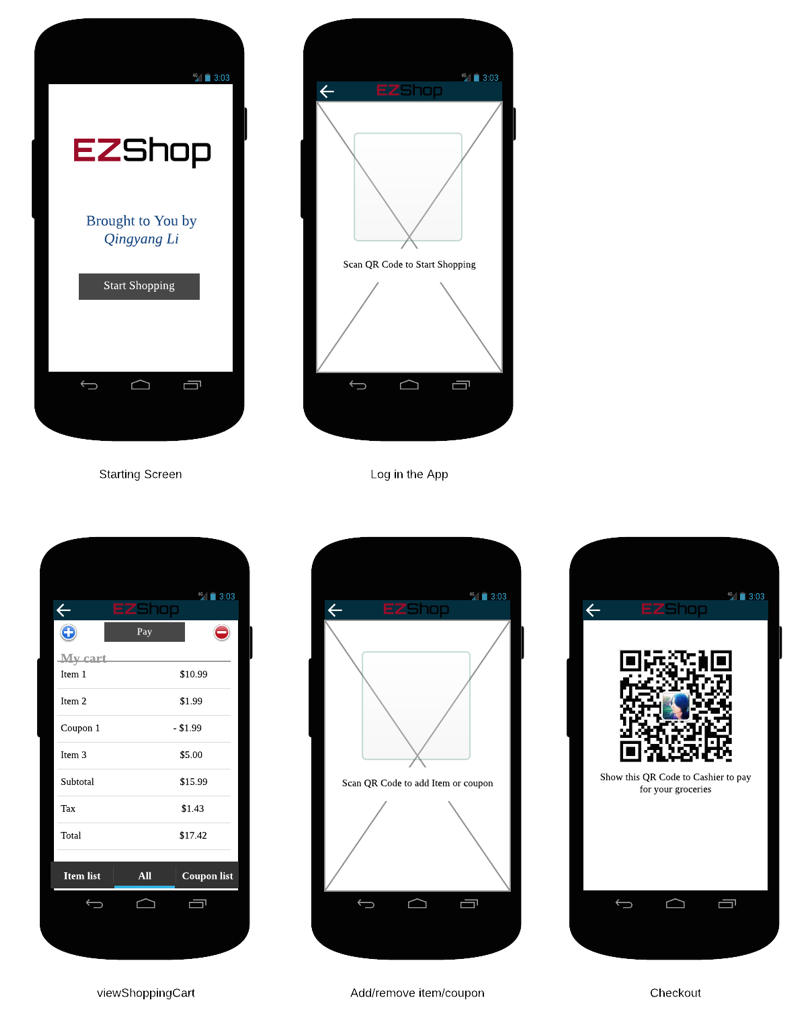
4 User Interface Design

The UI graphs only show the success run of the EZShop app.
Customer needs to hit the “Start Shopping” button to start a QR code scanner to scan his/her ID card and retrieve the information about the customer. In the “viewShoppingCart” UI, user can switch among “Item list”, “coupon list” and the combined “all” list to check what are in the cart. Subtotal will be displayed on all the three lists. But “tax” and “Total” cart value will only show on the combined list.
The blue “add” button and the red “removal” button will evoke the QR code scanner and scan the QR code of item or coupon and update the shopping card accordingly.
The customer can press the “Pay” button when at the “viewSHoppingCart” UI to generate an QR code which encodes all the required information for the payment subsystem of the system.
2019-03-23